Como quebrar uma tarefa grande?
Já sou junior, agora só falta aprender a dividir o escopo para virar pleno.
Contexto
Se você é desenvolvedor, com certeza, já passou por aquela fase, de fazer alguma coisa e não conseguir terminar e logo acaba desistindo. Tudo bem, isso é ok, quando você é apenas um Gennin, você ainda tem um mundo pela frente de aprendizagem, além de ter aquela insegurança de questionar, e quase sempre olhar para uma demanda como uma obrigação que deve ser feita sem nem mesmo questionar nada, não importa se a tarefa é grande, se ela nem faz sentido(pode acontecer), se o design está check com DS, caso tenha um. Então pra te ajudar, vou colocar como eu faço o planejamento e como funciona as coisas na minha visão.
Cases de planejamento frontend
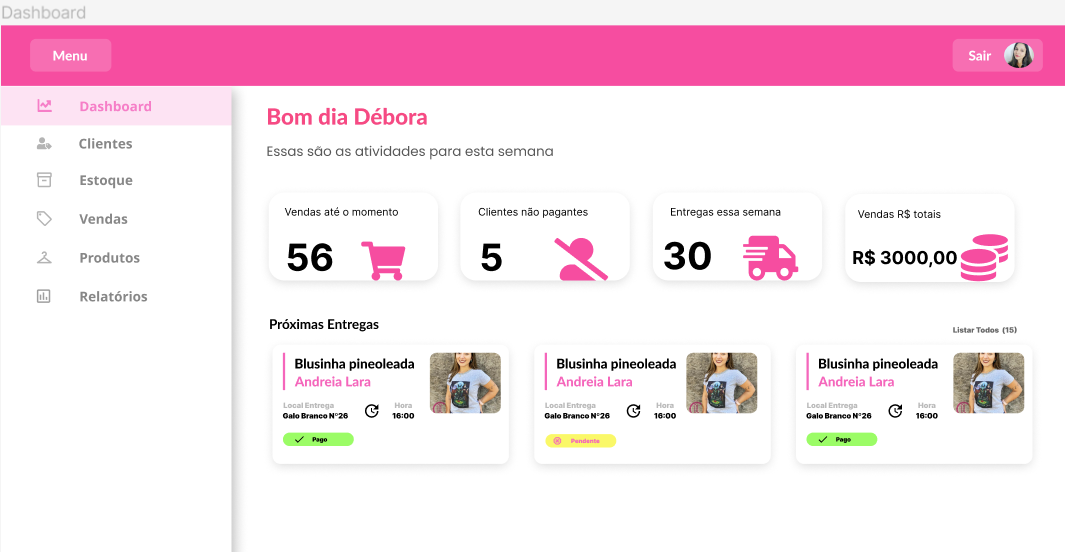
Vamos partir do pressuposto que o design já está pronto e que está alinhado com produto, o time de engenharia so precisa dar vida ao projeto do zero, o dashboard se encontra na imagem abaixo

Deixa com o pai que o pai vai macetar, disse o dev que acabou de virar junior
Visão desenvolvedor
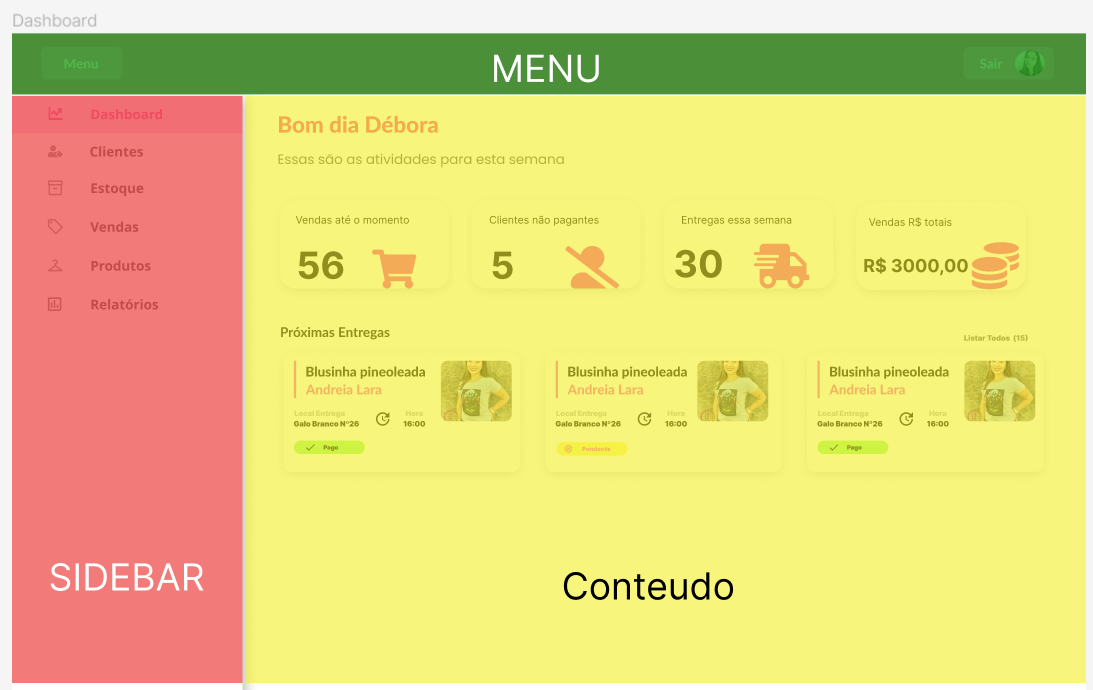
Puxei a tarefa de fazer o dashboard e vou primeiro "ler a task", entender o que deve ser feito, então no meu pensamento, já vou imaginando como quebraria o design(não estou pensando em codigo) estou pensando apenas em planejar pra ver se essa task não está grande demais. Na minha visão então ficaria algo assim

A grosso modo, então temos uma area de menu, sidebar e conteudo que podem ser 3 tasks diferentes, mas, para elas serem executadas, independentemente, elas devem estar em um local, ai surge a necessidade de mais uma task a base do projeto.
Então podemos quebrar essa task em:
- Base do projeto
- Escolha da stack
- Libs básicas(font, Icones, Tailwind)
- Config Test
- Config deploy
- Config actions
- Menu
- Sidebar
- Conteudo
Essa seria minha divisão a grosso modo, ou seja, uma tarefa viraram 4, que podem virar mais tarefas dependendo do seu time.
Case estágiario/Dev JR
Caso seu time tenha devs jr ou estágiario minha forma de planejar mudaria, para os desenvolvedores que estão começando é uma luta e tanto acrescentar uma lib nova, seguir uma documentação, então com intuito de fazer eles evoluirem poderia, sim existir, as tarefas "Adicionar fontawesome ao projeto", "Adicionar e configurar tailwind", "Criar estilização do menu". Claro que para desenvolvedores mais experiente, isso é simples, mas, para quem ta começando são tasks que cabem para os pequenos gafanhotos.
Indo além, um olhar ainda mais clínico para tarefa
Se olharmos, para o menu, tem um botão de sair ou seja aqui já podemos prever uma task de backend e ai já vem o questionamento como vai vir esse dado? vai ter uma tela de login? Vamos dividir a task "Adicionar menu" ? A funcionalidade de "sair" tem que estar nessa task? São varias questões, que você pode fazer, cabe a você verificar, se cabe fazer nessa tarefa, se seria legal quebrar em outras tasks(pra facilitar);
Indo além, um olhar ainda mais clínico para tarefa parte 2
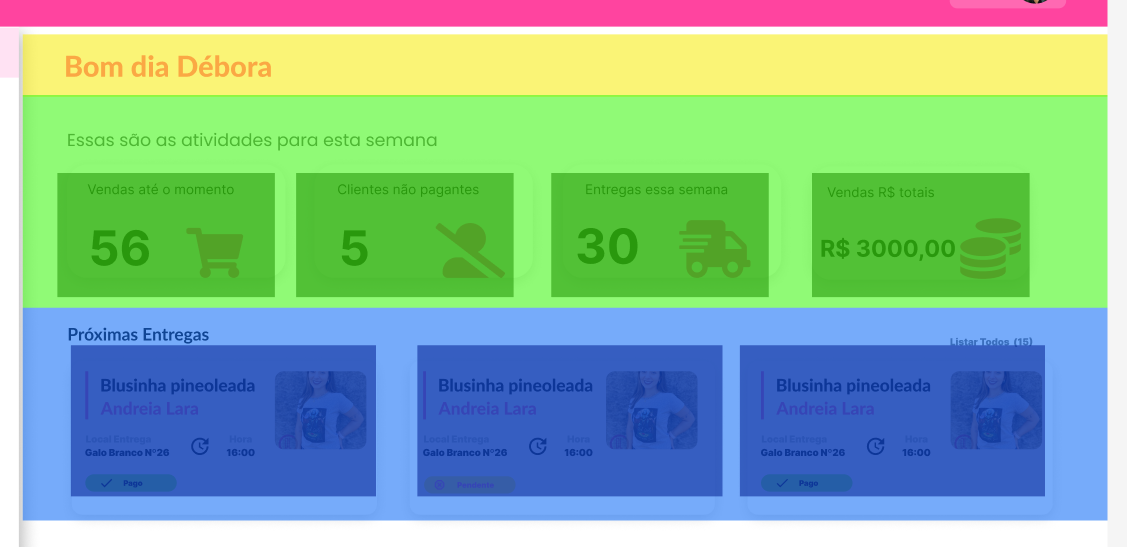
Seguindo, a mesma linha do menu, vamos para o conteudo. Vamos analisar o bloco e verificar se conseguimos quebrar em bloco menores na minha visão ficaria assim:

Poderiamos então dividir para fazer a base com titulo, separar uma task para primeira seção de cards, separar uma task para o card da primeira seção que será replicado nas outras chamadas, criar uma task para segunda seção de cards e criar uma outra task para o segundo tipo de card que vai ser igual aos demais. Alguns pontos de atenção é sempre da onde esses dados vão vir? Eles já existem são sempre perguntas que voce deve fazer antes de começar codando.
Conclusão
Na minha visão, o nível do time que você tem, influência em como você pode dividir essas tarefas, e cabe ao time também adquirir essa cultura de quebrar, outra coisa também só quebrando as tarefas para voce ver quando essas quebras se torna demais. As vezes quebrar tanto não ajuda e acaba atrapalhando.
No final do dia o que vale a pena é o que funciona pra você e pro time, pra facilitar a vida na hora do desenvolvimento, na hora do review, facilitar para um dev de menor senioridade.